转:http://blog.csdn.net/u014044812/article/details/71473226
大家使用swagger往往会和JWT一起使用,而一般使用jwt会将token放在head里,这样我们在使用swagger测试的时候并不方便,因为跨域问题它默认不能自定义head参数。然后自己去网上找,发现国内大多数的都是写一个Filter接口,然后添加到配置。这样极大的破坏了程序的完整性。想想这相当于维护两套代码。我们只是需要一个简单的小功能,国外大多是修改Swagger的index页面:
- window.swaggerUi = new SwaggerUi({
- discoveryUrl: "http://pathtomyservice.com/resources",
- headers: { "testheader" : "123" },
- apiKey: "123",
- apiKeyName: "Api-Key",
- dom_id:"swagger-ui-container",
- supportHeaderParams: true,
- supportedSubmitMethods: ['get', 'post', 'put', 'delete'],
- onComplete: function(swaggerApi, swaggerUi){
- if(console) {
- console.log("Loaded SwaggerUI");
- console.log(swaggerApi);
- console.log(swaggerUi);
- }
- $('pre code').each(function(i, e) {hljs.highlightBlock(e)});
- },
- onFailure: function(data) {
- if(console) {
- console.log("Unable to Load SwaggerUI");
- console.log(data);
- }
- },
- docExpansion: "none"
- });
supportHeaderParams默认为false,而我用的是swagger2,不需要配置静态的那些东西,所以我在SwaggerConfig添加了几行代码:
- @EnableSwagger2
- @EnableWebMvc
- @ComponentScan("com.g.web")
- public class SwaggerConfig {
- @Bean
- public Docket api(){
- ParameterBuilder tokenPar = new ParameterBuilder();
- List<Parameter> pars = new ArrayList<Parameter>();
- tokenPar.name("x-access-token").description("令牌").modelRef(new ModelRef("string")).parameterType("header").required(false).build();
- pars.add(tokenPar.build());
- return new Docket(DocumentationType.SWAGGER_2)
- .select()
- .apis(RequestHandlerSelectors.any())
- .paths(PathSelectors.regex("/api/.*"))
- .build()
- .globalOperationParameters(pars)
- .apiInfo(apiInfo());
- }
- private ApiInfo apiInfo() {
- return new ApiInfoBuilder()
- .title("后台接口文档与测试")
- .description("这是一个给app端人员调用server端接口的测试文档与平台")
- .version("1.0.0")
- .termsOfServiceUrl("http://terms-of-services.url")
- //.license("LICENSE")
- //.licenseUrl("http://url-to-license.com")
- .build();
- }
- }
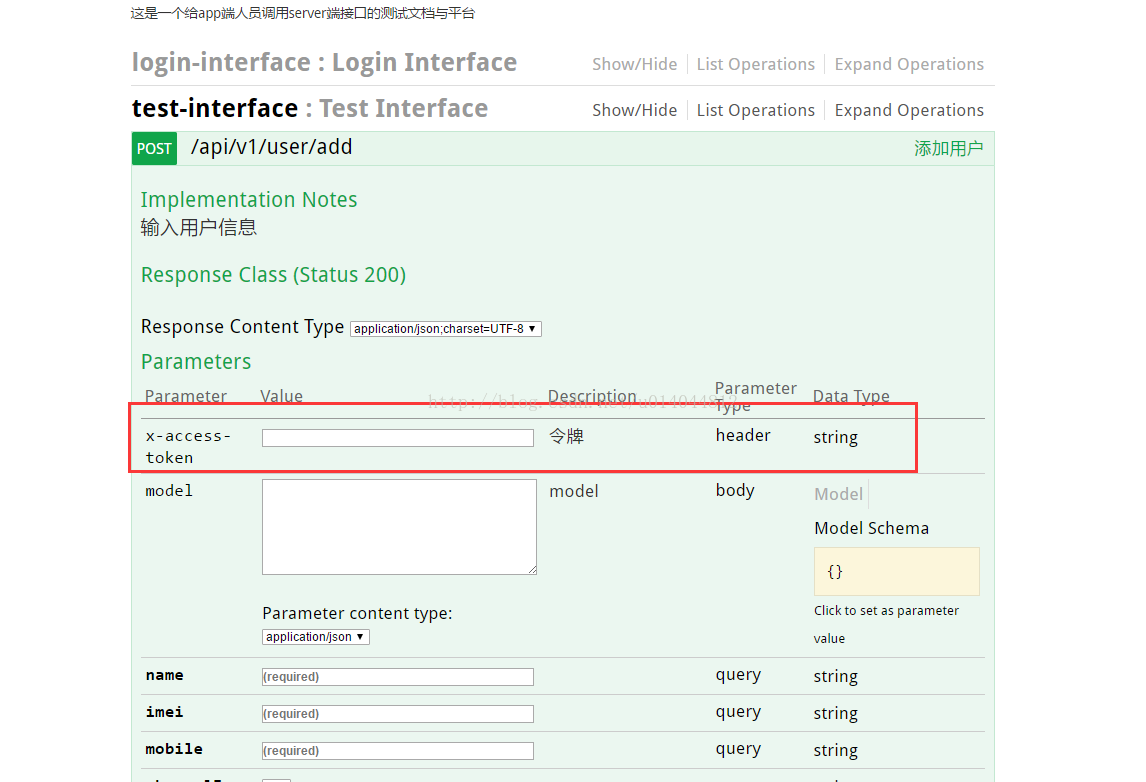
前四行代码是添加head参数的,前台效果是这样的: